カスタムリンクの作成方法
ここではamastepで「カスタムリンク」を作成する方法および使用される特殊タグの仕様を解説します。
「カスタムリンク」を作成するときに使用される特殊タグは下記のとおりです。
「カスタムリンク」を作成するときに使用される特殊タグは下記のとおりです。
カスタムリンクとは?
amastepで作成されるリンクのデザインが気に入らない、自分の思い通りのデザインのリンクを作成したい、といった場合に使用するのが「カスタムリンク」です。
カスタムリンクとは「入力されたテキスト内の特殊タグを指定したパラメータに置き換える」ことによって自由にアフィリエイトリンクをデザインできる機能です。
なお、カスタムリンク機能で出力されたデータをAmazonアソシエイトプログラム用リンクの作成以外の用途に使用しないで下さい。
カスタムリンクとは「入力されたテキスト内の特殊タグを指定したパラメータに置き換える」ことによって自由にアフィリエイトリンクをデザインできる機能です。
なお、カスタムリンク機能で出力されたデータをAmazonアソシエイトプログラム用リンクの作成以外の用途に使用しないで下さい。
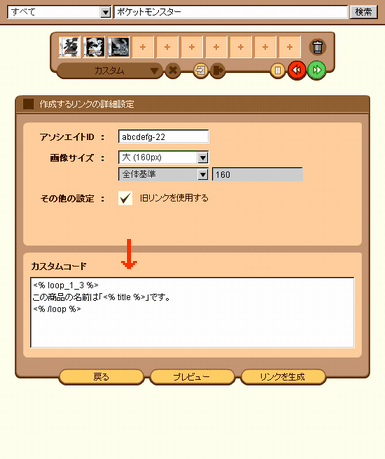
カスタムリンクの作り方




リンクを作成すると、入力したコード内の特殊タグが各種パラメータに変換されます。
linkタグ : 商品ページへのリンクを取得する特殊タグ
<% link_(A) %>
リストに記録された商品へのアフィリエイトリンクに変換される特殊タグです。(A)には商品のリスト番号(1~10の半角数字)を指定します。
カスタムコード例 .
<a href="<% link_1 %>" target="_blank">商品ページへのリンク</a>
上記カスタムコードを使ってリンクを作成すると、<% link_1 %>が「リストの1番目の商品へのリンク」に変換されます。変換後 .
<a href="https://www.amazon.co.jp/exec/obidos/ASIN/B003V5XOYA/pekostep-22/ref=nosim/" target="_blank">商品ページへのリンク</a>
<% link_2 %>は「リストの2番目の商品へのリンク」<% link_3 %>は「リストの3番目の商品へのリンク」……となります。
titleタグ : 商品名を取得する特殊タグ
<% title_(A) %>
リストに記録された商品の商品名に変換される特殊タグです。(A)には商品のリスト番号(1~10の半角数字)を指定します。
カスタムコード例 .
この商品の名前は「<% title_1 %>」です。
上記カスタムコードを使ってリンクを作成すると、<% title_1 %>が「リストの1番目の商品名」に変換されます。変換後 .
この商品の名前は「ポケットモンスター ホワイト」です。
<% title_2 %>は「リストの2番目の商品名」<% title_3 %>は「リストの3番目の商品名」……となります。
brandタグ : メーカー名を取得する特殊タグ
<% brand_(A) %>
リストに記録された商品を製造しているメーカー名に変換される特殊タグです。(A)には商品のリスト番号(1~10の半角数字)を指定します。
カスタムコード例 .
この商品のメーカーは「<% brand_1 %>」です。
上記カスタムコードを使ってリンクを作成すると、<% brand_1 %>が「リストの1番目の商品を製造しているメーカー名」に変換されます。変換後 .
この商品のメーカーは「任天堂」です。
<% brand_2 %>は「リストの2番目の商品を製造しているメーカー名」<% brand_3 %>は「リストの3番目の商品を製造しているメーカー名」……となります。
releaseタグ : 発売日を取得する特殊タグ
<% release_(A) %>
リストに記録された商品の発売日に変換される特殊タグです。(A)には商品のリスト番号(1~10の半角数字)を指定します。
カスタムコード例 .
この商品の発売日は「<% release_1 %>」です。
上記カスタムコードを使ってリンクを作成すると、<% release_1 %>が「リストの1番目の商品の発売日」に変換されます。変換後 .
この商品の発売日は「2010-09-18」です。
<% release_2 %>は「リストの2番目の商品の発売日」<% release_3 %>は「リストの3番目の商品の発売日」……となります。
imgタグ : 画像のリンクを取得する特殊タグ
<% img_(A) %>
リストに記録された商品の画像アドレスに変換される特殊タグです。(A)には商品のリスト番号(1~10の半角数字)を指定します。
カスタムコード例 .
<img src="<% img_1 %>">
上記カスタムコードを使ってリンクを作成すると、<% img_1 %>が「リストの1番目の商品の画像アドレス」に変換されます。変換後 .
<img src="https://images-fe.ssl-images-amazon.com/images/I/516W2NAcFJL._SL160_.jpg">
<% title_2 %>は「リストの2番目の画像アドレス」<% title_3 %>は「リストの3番目の画像アドレス」……となります。
なお、画像のサイズはリンクの詳細設定画面で設定したものとなりますが、imgsizeタグを使うことで個別に指定することもできます。
iwidthタグとiheightタグ : 画像のサイズを取得する特殊タグ
<% iwidth_(A) %>
<% iheight_(A) %>
iwidthはリストに記録された商品の画像の幅に変換される特殊タグです。<% iheight_(A) %>
iheightはリストに記録された商品の画像の高さに変換される特殊タグです。
(A)には商品のリスト番号(1~10の半角数字)を指定します。
カスタムコード例 .
画像の幅は<% iwidth_1 %>ピクセル、高さは<% iheight_1 %>ピクセルです。
上記カスタムコードを使ってリンクを作成すると、<% iwidth_1 %>が「リストの1番目の商品の画像の幅」に、<% iheight_1 %>が「リストの1番目の商品の画像の高さ」にそれぞれ変換されます。変換後 .
画像の幅は160ピクセル、高さは90ピクセルです。
<% iwidth_2 %>は「リストの2番目の画像の幅」<% iwidth_3 %>は「リストの3番目の画像の幅」……となります。
imgsizeタグ : 画像のサイズを指定する特殊タグ
<% imgsize_(A)_(B)_(C) %>
リストに記録された商品の画像サイズを指定サイズにする特殊タグです。(A)には商品のリスト番号(1~10の半角数字)を指定します。
(B)には画像のサイズ基準を指定します。指定可能なのは(L,X,Y)の三種類。
L = 「全体基準」指定ピクセルの正方形内に収まる最大のサイズ。
X = 「幅を基準」画像の幅が指定ピクセルになるサイズ。
Y = 「高さを基準」画像の高さが指定ピクセルになるサイズ。
(C)には画像のサイズを30~500の範囲でピクセル単位で指定します。
カスタムコード例 .
<% imgsize_1_L_150 %>
<% imgsize_2_X_250 %>
<% imgsize_3_Y_75 %>
上記カスタムコードは上から<% imgsize_2_X_250 %>
<% imgsize_3_Y_75 %>
リストの1番目の商品画像を「全体基準・150ピクセル」のサイズに設定
リストの2番目の商品画像を「幅を基準・250ピクセル」のサイズに設定
リストの3番目の商品画像を「高さを基準・75ピクセル」のサイズに設定
という処理になります。
なお、imgsizeタグはカスタムコード内のどこに記述しても効果を発揮します。
loopタグ : 繰り返し処理をする特殊タグ
<% loop_(A)_(B) %> ~ <% /loop %>
リスト内の指定された範囲のデータを抜き出しながら繰り返し処理をおこなう特殊タグです。(A)には処理を開始するリスト番号(1~10の半角数字)を指定します。
(B)には処理を終了するリスト番号(1~10の半角数字)を指定します。
このタグ内にリスト番号指定を省略した「linkタグ」「titleタグ」「imgタグ」「iwidthタグ」「iheightタグ」を記述することで繰り返し処理をおこないます。
カスタムコード例 .
リスト一覧
<% loop_1_3 %>
この商品の名前は「<% title %>」です。
<% /loop %>
以上がリスト一覧です。
上記カスタムコードでは「リストの1番目から3番目のデータを使った繰り返し処理」となります。<% loop_1_3 %>
この商品の名前は「<% title %>」です。
<% /loop %>
以上がリスト一覧です。
また、loopタグ内に記述されたtitleタグに、<% title_1 %>のようなリスト番号が付いていないことにも注意しましょう。
変換後 .
リスト一覧
この商品の名前は「ポケットモンスター ホワイト」です。
この商品の名前は「ポケットモンスター ブラック」です。
この商品の名前は「ポケットモンスター ダイヤモンド(特典なし)」です。
以上がリスト一覧です。
このようにリストの1番目から3番目のデータで繰り返し処理ができました。この商品の名前は「ポケットモンスター ホワイト」です。
この商品の名前は「ポケットモンスター ブラック」です。
この商品の名前は「ポケットモンスター ダイヤモンド(特典なし)」です。
以上がリスト一覧です。
なお、リストに記録されている商品が1個しかない状態で上記コードを変換した場合は、
リスト一覧
この商品の名前は「ポケットモンスター ホワイト」です。
以上がリスト一覧です。
となります。
この商品の名前は「ポケットモンスター ホワイト」です。
以上がリスト一覧です。