Data URI scheme変換ツール
読み込んだ画像をData URI schemeでbase64のテキストに変換するツール。
画像をテキストに変換することでHTMLやCSSの内部に画像データを直接埋め込むことができます。
画像をテキストに変換することでHTMLやCSSの内部に画像データを直接埋め込むことができます。
画像をテキストに変換する方法
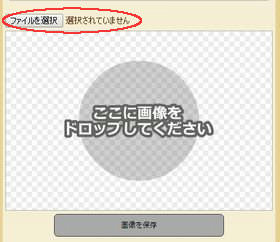
まず最初に、テキストに変換したい画像を読み込みます。

ボタンを押すと読み込むファイルを選択するためのダイアログが表示されるので、変換したい画像ファイルを選択してください。
画像ファイルをボックスに直接ドロップすることでも選択できます。

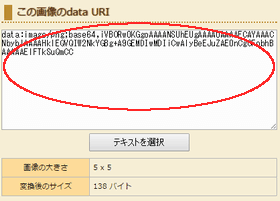
読み込みが完了すると、画像は自動的にテキストに変換されます。
テキストボックス内に表示された「data:image/png;base64…」から始まるテキストがbase64で変換された画像データです。
このテキストを任意の場所に貼り付けることで画像を埋め込むことができます。

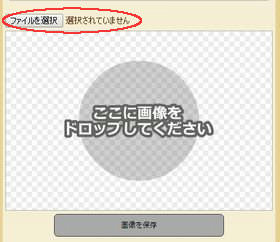
ボタンを押すと読み込むファイルを選択するためのダイアログが表示されるので、変換したい画像ファイルを選択してください。
画像ファイルをボックスに直接ドロップすることでも選択できます。

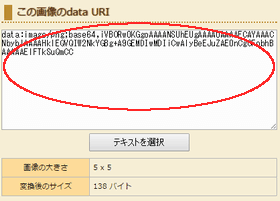
読み込みが完了すると、画像は自動的にテキストに変換されます。
テキストボックス内に表示された「data:image/png;base64…」から始まるテキストがbase64で変換された画像データです。
このテキストを任意の場所に貼り付けることで画像を埋め込むことができます。
Data URI schemeについて
Data URI schemeとは?
この仕組みを利用することにより画像をテキストに変換して送信したり、HTMLやCSSの内部に画像をテキストとして直接埋め込んだりすることができます。
Data URI schemeの使い方
↑の小さな十字の画像をData URI schemeでテキストに変換すると下記のようになります。
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAH0lEQVQImWNgYGD4D8P/////j8xnIF/yPx5AgbH4JAGOG1ephu36+wAAAABJRU5ErkJggg==
上記のテキストをコピー&ペーストでブラウザのアドレスバーに入力すると画像が確認できます。このテキストを画像ファイルへのアドレスの代わりにHTMLのimgタグやcssのbackground-imageなどに指定することで、画像をHTMLファイル内に埋め込むことができます。
[例] imgタグで画像を利用する場合
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAH0lEQVQImWNgYGD4D8P/////j8xnIF/yPx5AgbH4JAGOG1ephu36+wAAAABJRU5ErkJggg==" width="7" height="7">
[例] cssのbackground-imageで画像を利用する場合
.sample {
background-image : url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAH0lEQVQImWNgYGD4D8P/////j8xnIF/yPx5AgbH4JAGOG1ephu36+wAAAABJRU5ErkJggg==);
}
Data URI schemeのメリット・デメリット
しかし、テキストで埋め込まれた画像はブラウザにキャッシュされない、テキスト化によって画像のデータサイズが大きくなるなどといったデメリットも発生します。
なので、埋め込みを無意味に多用しない、大きい画像では使わないなどの注意が必要です。
関連コンテンツ
読み込んだ画像に透過色を設定してアルファチャンネル付きPNG画像にするツール。
読み込んだ画像をモノクロ(グレースケール)に加工するツール。
読み込んだ画像をセピア調に加工するツール。