まず最初に基準となる色を入力します。
色の指定には、CSSで利用可能な16進数カラーコード・RGB・HSLの3形式が利用できます。

入力欄上部にあるタブで色の入力形式を指定できます。
出力内容の説明
入力欄に色を入力すると、入力した色の明るい色・暗い色が自動的に出力されます。

ここには指定した色を明るくしたものと暗くしたものが大雑把に出力されます。

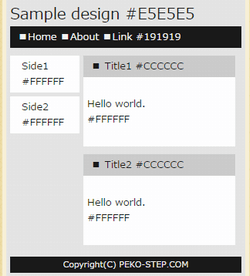
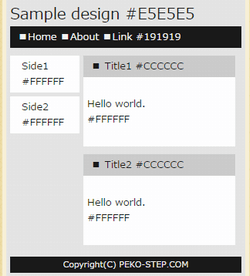
これは出力された色を使ってブログ・ホームページなどをデザインした場合にどんな感じになるかを表示しています。
色選びの参考にしてください。

最後は指定色の明るい色と暗い色の一覧です。
上が最も明るい色で、下に行くほど暗い色になっています。