オンライン イメージ エディタ のヘルプ
オンライン イメージ エディタの使い方を説明します。
エディタの全体像

| 1 | キャンバス | 編集中の画像はこの場所に表示されます。 |
| 2 | 編集ボックス | パラメータの入力はここで行います。 |
| 3 | ツールボックス | 加工方法の一覧が表示されています。 ボタンをクリックすると、画像の編集方法を切り替えることができます。 |
メインメニュー
メニューボタンをクリックすると、サブメニューが表示されます。


ファイル
| 新規作成 | 新しい画像を作成します。 |
| 開く | 画像をイメージエディターに読み込みます。 |
| 保存 | 編集した画像を保存します。 |
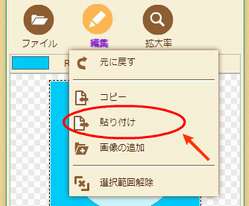
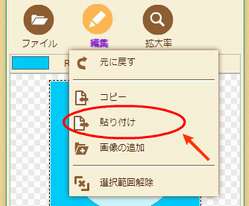
編集
| 元に戻す | 画像をひとつ前の状態に戻します。 |
| 選択範囲解除 | 選択された範囲を解放します。 |
拡大率
| 拡大率 | 画像の表示サイズを変更することができます。 |
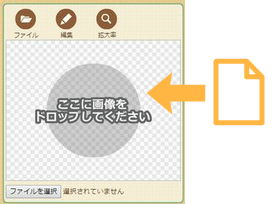
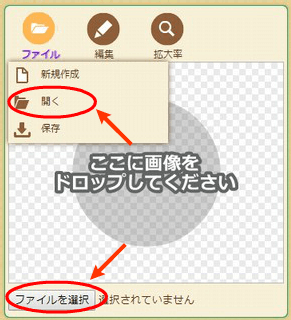
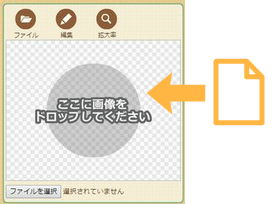
画像を読み込む方法
編集したい画像ファイルを直接キャンバス内にドロップすると、画像を開くことができます。

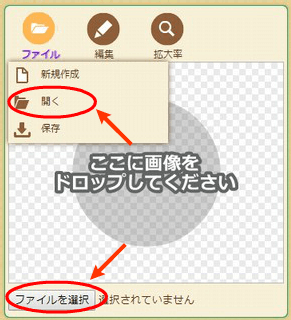
メインメニュー、もしくはキャンバス下部にあるファイル選択ボタンからも画像を読み込むことができます。


メインメニュー、もしくはキャンバス下部にあるファイル選択ボタンからも画像を読み込むことができます。

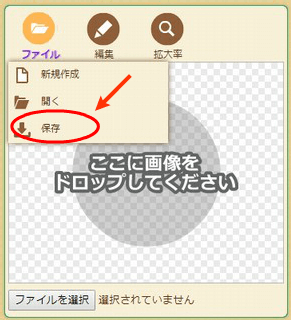
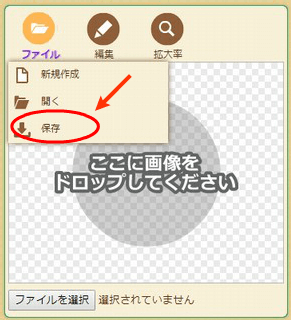
画像を保存する方法
キャンバスに表示されている画像をWEBブラウザのメニューより直接保存してください。

メインメニューより保存することもできますが、一部ブラウザでは機能しないことがあります。

画像の保存先は選択できる場合もありますが、選択できない場合の保存先はwindowsの場合はダウンロードフォルダ、Androidの場合はブラウザのdownloadフォルダ、といった感じで環境ごとに異なります。
どこに画像が保存されたかわからない場合は、WEBブラウザのダウンロード履歴を調べてみましょう。

メインメニューより保存することもできますが、一部ブラウザでは機能しないことがあります。

画像の保存場所
どこに画像が保存されたかわからない場合は、WEBブラウザのダウンロード履歴を調べてみましょう。
画像データの取り扱いについて
この画像加工ツールは画像処理を利用者の端末内で行っており、読み込んだ画像を外部に送信することはありません。
ですので、画像の内容がサーバーに記録されたり、外部に漏洩したりという心配はありません。
ですので、画像の内容がサーバーに記録されたり、外部に漏洩したりという心配はありません。
範囲選択
画像処理をおこなう範囲を設定する機能です。


| 左上の座標 | 選択範囲の左上の座標を設定します。 |
| 範囲 | 左上の座標を基準として、選択範囲の高さと幅を設定します。 |
切り抜き
画像の一部を切り抜く機能です。


| 左上の座標 | 画像を切り抜く範囲の左上の座標を設定します。 |
| 範囲 | 左上の座標を基準として、画像を切り抜く範囲の高さと幅を設定します。 |
| 選択範囲を切り抜く | ボタンを押すと、画像の選択された範囲を切り抜く処理をおこないます。 |
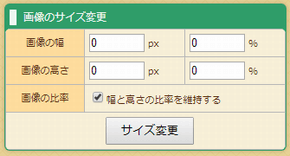
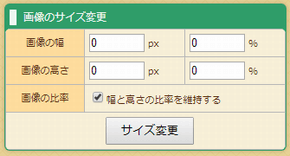
サイズ変更
画像の大きさを変更する機能です。


| 画像の幅 | サイズ変更後の画像の幅をピクセル単位、もしくは元サイズからのパーセンテージで設定します。 |
| 画像の高さ | サイズ変更後の画像の高さをピクセル単位、もしくは元サイズからのパーセンテージで設定します。 |
| 画像の比率 | チェックボックスをオンにすると、サイズ変更後の幅と高さの比率が元サイズと同じになります。 |
| サイズ変更 | ボタンを押すと、画像のサイズを変更する処理をおこないます。 |
反転
画像を反転させる機能です。
範囲が選択されている場合は、選択されている部分だけを反転させます。

範囲が選択されている場合は、選択されている部分だけを反転させます。

| 上下反転 | 画像の上下を反転させます。 |
| 左右反転 | 画像の左右を反転させます。 |
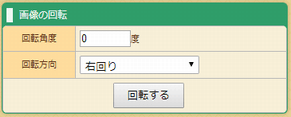
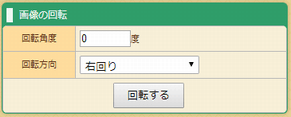
回転
画像を回転させる機能です。
範囲が選択されている場合は、選択されている部分だけを回転させます。

範囲が選択されている場合は、選択されている部分だけを回転させます。

| 回転角度 |
画像を回転する角度です。 0~360の間で設定できます。 |
| 回転方向 | 回転する方向を右回りか左回りかを設定します。 |
| 回転する | ボタンを押すと、設定された内容で回転処理をおこないます。 |
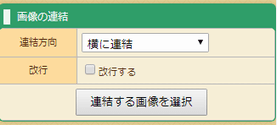
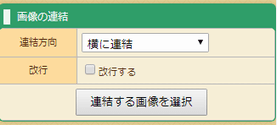
結合・連結
複数の画像を結合・連結してひとつの画像にまとめる機能です。
画像ファイルを開くたびに最初に開いた画像を基準として自動的にサイズの調整がおこなわれた後、連結されます。
画像の連結方向は編集ボックスで設定できます。
横に連結する場合は右方向に、縦に連結する場合は下方向に画像を連結します。
また、連結処理は改行することもできます。

画像ファイルを開くたびに最初に開いた画像を基準として自動的にサイズの調整がおこなわれた後、連結されます。
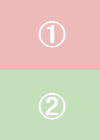
画像の結合方向を設定する
横に連結する場合は右方向に、縦に連結する場合は下方向に画像を連結します。
また、連結処理は改行することもできます。

[例 1] 画像の結合方向の設定
1. 最初の画像

2. 2つめの画像を縦方向に結合

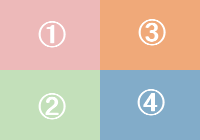
3. さらに3つめの画像を横方向に結合


2. 2つめの画像を縦方向に結合

3. さらに3つめの画像を横方向に結合

[例 2] 横方向の改行
1. 最初の画像

2. 2つめの画像を横方向に結合

3. 3つめの画像を改行付きで横方向に結合

4. 4つめの画像を横方向に結合


2. 2つめの画像を横方向に結合

3. 3つめの画像を改行付きで横方向に結合

4. 4つめの画像を横方向に結合

[例 2] 縦方向の改行
1. 最初の画像

2. 2つめの画像を縦方向に結合

3. 3つめの画像を改行付きで縦方向に結合

4. 4つめの画像を縦方向に結合


2. 2つめの画像を縦方向に結合

3. 3つめの画像を改行付きで縦方向に結合

4. 4つめの画像を縦方向に結合

テキストの追加
画像の任意の場所にテキストを追加する機能です。
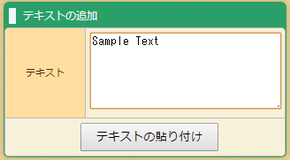
画像の読み込みが完了したら追加するテキストを入力します。

テキストを入力して「テキストの追加」ボタンを押すと、キャンバスにテキストが表示されます。

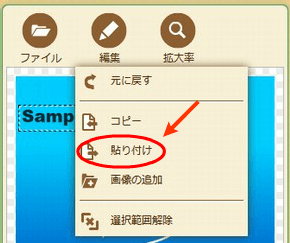
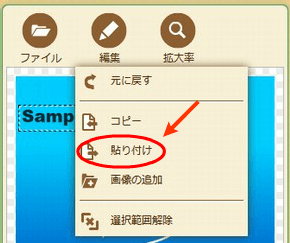
追加されたテキストは、ドラッグで好きな位置に移動させることができ、編集メニューの「貼り付け」で画像に貼り付けることができます。

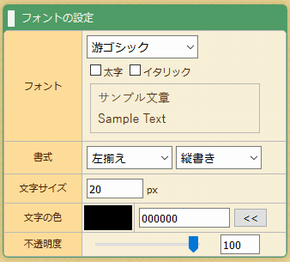
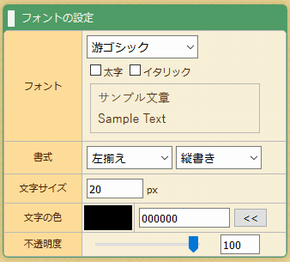
貼り付けるフォントの設定をすることができます。

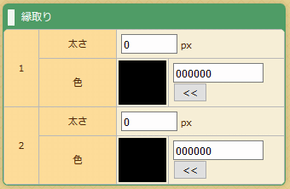
文字に縁取りを設定することができます。
縁取りは2重まで可能で、1番が内側の縁取りの設定、2番が外側の縁取りの設定です。

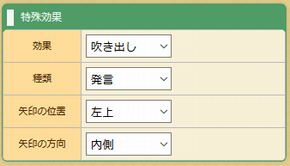
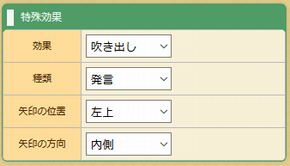
文字に影や吹き出しといった特殊な効果を設定することができます。

1.発言

2.思考

3.叫び

画像の読み込みが完了したら追加するテキストを入力します。

テキストを入力して「テキストの追加」ボタンを押すと、キャンバスにテキストが表示されます。

追加されたテキストは、ドラッグで好きな位置に移動させることができ、編集メニューの「貼り付け」で画像に貼り付けることができます。

使用するフォントを設定する

| フォント |
使用するフォントを設定します。 使用したいフォントが一覧にない場合は「その他」を選択し、入力欄にフォント名を直接入力してください。 |
| 書式 | テキストを揃える方向と、横書き・縦書きの設定をします。 |
| 文字サイズ | テキストの文字サイズをピクセル単位で設定します。 |
| 文字の色 | 文字のを設定します。 |
| 不透明度 |
テキストの不透明度を0~100の範囲で設定します。 数値が大きいほど不透明になり、小さいほど透明になります |
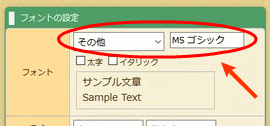
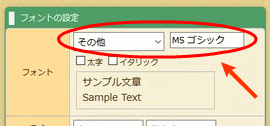
[例] その他のフォントを使用する場合
フォントにMS ゴシックを使用する場合。
「その他」を選択し、入力欄にフォント名を直接入力します。

「その他」を選択し、入力欄にフォント名を直接入力します。

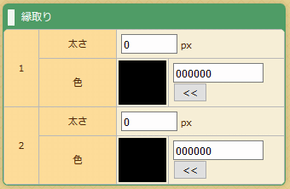
文字に縁取りを付ける
縁取りは2重まで可能で、1番が内側の縁取りの設定、2番が外側の縁取りの設定です。

| 太さ | 縁取りの線の太さを設定します。 |
| 色 | 縁取りの線の色を設定します。 |
[例] テキストの縁取り
縁取りを使わない場合。
文字の色は黒色。

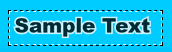
1番に白色の縁取りを設定した場合
黒色の文字に白色の縁取りができます。

2番に黒色の縁取りを設定した場合
黒色の文字に白色の縁取りができ、さらにその外側に黒色の縁取りができます。

文字の色は黒色。

1番に白色の縁取りを設定した場合
黒色の文字に白色の縁取りができます。

2番に黒色の縁取りを設定した場合
黒色の文字に白色の縁取りができ、さらにその外側に黒色の縁取りができます。

文字に影や吹き出しを設定する

| 影 |
文字を画像に貼り付けるときに影を付けます。 影を付ける位置と影のぼかし範囲、影の色を設定できます。 |
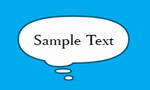
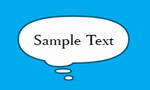
| 吹き出し |
文字の背景に吹き出しを追加します。 吹き出しの種類と矢印の位置・方向を設定できます。 |
吹き出しの種類

2.思考

3.叫び

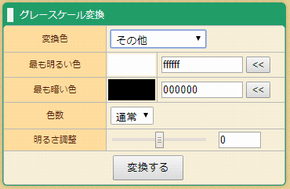
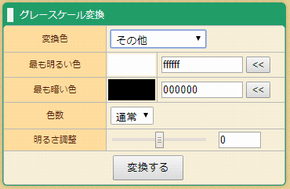
グレースケール・セピア
画像の色をグレースケールやセピア調に変換する機能です。
画像の色をどのように変換するかを設定し、「変換する」ボタンを押して画像の色を変換します。

画像の色をどのように変換するかを設定し、「変換する」ボタンを押して画像の色を変換します。

| 変換色 | 画像をどのような色に変換するかを設定します。グレースケール・セピア・その他、の3つから選択できます。 |
| 最も明るい色・最も暗い色 | 変換色に「その他」を設定した場合、ここに設定された色で画像をグラデーションにします。 |
| 色数 |
画像で使用する色の数を設定します。通常(フルカラー)・5色・2色、の3つから選択できます。 上の画像は左から順に元画像・通常・5色・2色です。 |
| 明るさの調整 | 画像の明るさを調整します。数値がプラスだと画像が明るくなり、マイナスだと暗くなります。 |
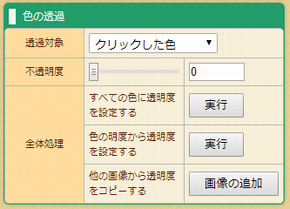
色の透過
画像の指定した色を透明・半透明にする機能です。
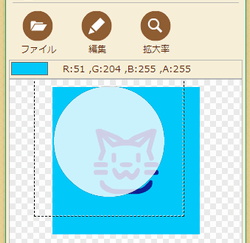
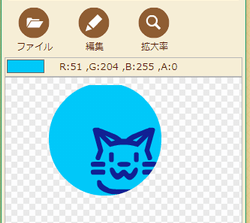
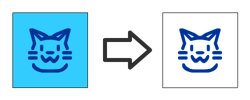
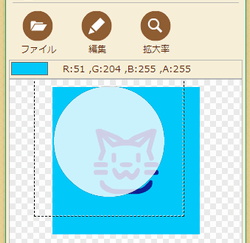
表示された画像の透過したい部分をマウスで左クリックすると、クリックした場所の色を設定された透過色にします。


すべての色に透明度を設定する

「画像の追加」ボタンを押して透明度のコピー元になる画像ファイルを読み込みます。

読み込んだ画像の位置を調整したらメニューの「貼り付け」をクリックします。

すると、編集中の画像に貼り付けた画像の透明度がそのままコピーされます。

表示された画像の透過したい部分をマウスで左クリックすると、クリックした場所の色を設定された透過色にします。


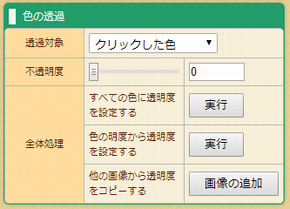
| 透過対象 |
「クリックした色」と「クリックした色以外」のどちらを透明にするか設定できます。 |
| 不透明度 |
画像につける不透明度を0~100の範囲で設定できます。 0が完全な透明で、数値が増えるごとに不透明になっていき、100が完全な不透明です。 デフォルト値は0(完全な透明)。 この数値を調整することで半透明な画像も作ることができます。 |
全体処理
画像全体に透明度を設定します。

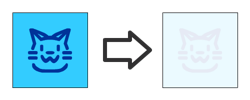
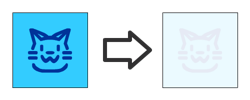
色の明度から透明度を設定する
画像の各ピクセルの明るさを元に透過度を設定します。
暗い色の部分ほど透明に、明るい色の部分ほど不透明になります。



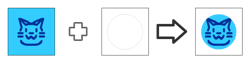
他の画像から透明度をコピーする暗い色の部分ほど透明に、明るい色の部分ほど不透明になります。




「画像の追加」ボタンを押して透明度のコピー元になる画像ファイルを読み込みます。

読み込んだ画像の位置を調整したらメニューの「貼り付け」をクリックします。

すると、編集中の画像に貼り付けた画像の透明度がそのままコピーされます。

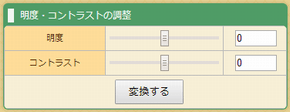
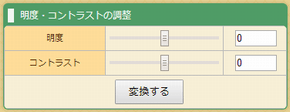
明度・コントラストの調整
画像の明るさととコントラストを調整する機能です。
明度・コントラストをどのように変更するかを設定し、「変換する」ボタンを押して画像の明度・コントラストを変更します。


元の画像

明るさを+30に設定して、画像の色を明るくした

明るさを-30に設定して、画像の色を暗くした

コントラストを-100に設定して、画像の色を薄くした
明度・コントラストをどのように変更するかを設定し、「変換する」ボタンを押して画像の明度・コントラストを変更します。

| 明度 |
画像の明るさを調整します。 数値がプラスなら画像の色が明るくなり、数値がマイナスなら画像の色が暗くなります。 |
| コントラスト |
画像のコントラストを調整します。 数値がプラスなら画像の色が濃くなり、数値がマイナスなら画像の色が薄くなります。 |
[ 使用例 ]

元の画像

明るさを+30に設定して、画像の色を明るくした

明るさを-30に設定して、画像の色を暗くした

コントラストを-100に設定して、画像の色を薄くした